Read-Eval-Print-Loop(REPL)
REPL 是一个简单的交互式环境,它接收单个用户输入,执行它们,并将结果返回给用户。 REPL 功能允许您从终端直接检查依赖关系图并调用提供程序(和控制器)的方法。
用法
要在 REPL 模式下运行 NestJS 应用程序,
请创建一个新的 repl.ts 文件(与现有的 main.ts 文件相邻),
并在其中添加以下代码:
import { repl } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
await repl(AppModule);
}
bootstrap();
然后在终端中,使用以下命令启动 REPL:
npm run start -- --entryFile repl
repl 返回一个 Node.js REPL 服务器对象。
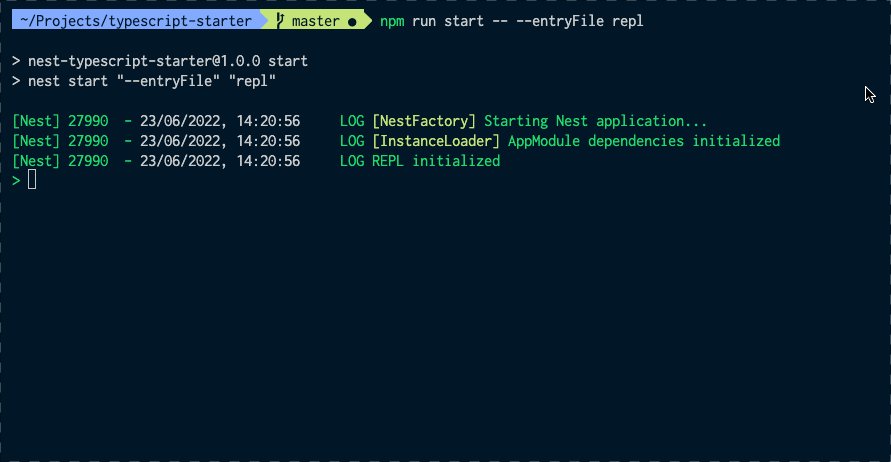
一旦它启动起来,您应该在控制台中看到以下消息:
LOG [NestFactory] Starting Nest application...
LOG [InstanceLoader] AppModule dependencies initialized
LOG REPL initialized
现在,您可以开始与您的依赖关系图进行交互。
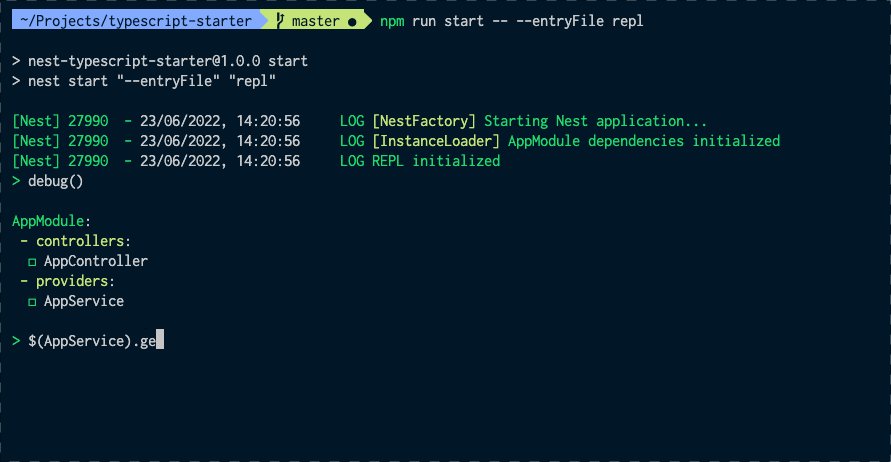
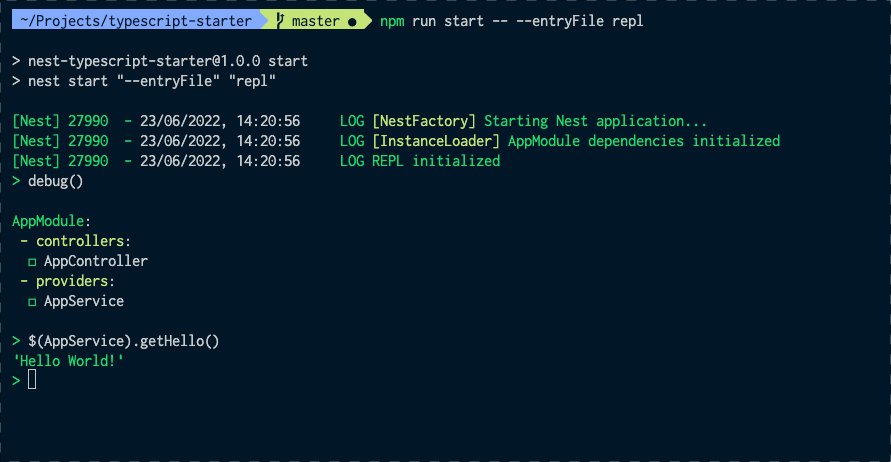
例如,您可以检索一个 AppService(在这里我们使用启动项目作为示例)并调用 getHello() 方法:
> get(AppService).getHello()
'Hello World!'
您可以从终端执行任何 JavaScript 代码,
例如,将 AppController 的实例分配给一个本地变量,
并使用 await 调用异步方法:
> appController = get(AppController)
AppController { appService: AppService {} }
> await appController.getHello()
'Hello World!'
要显示给定提供程序或控制器上所有公共方法,使用 methods() 函数,如下所示:
> methods(AppController)
Methods:
◻ getHello
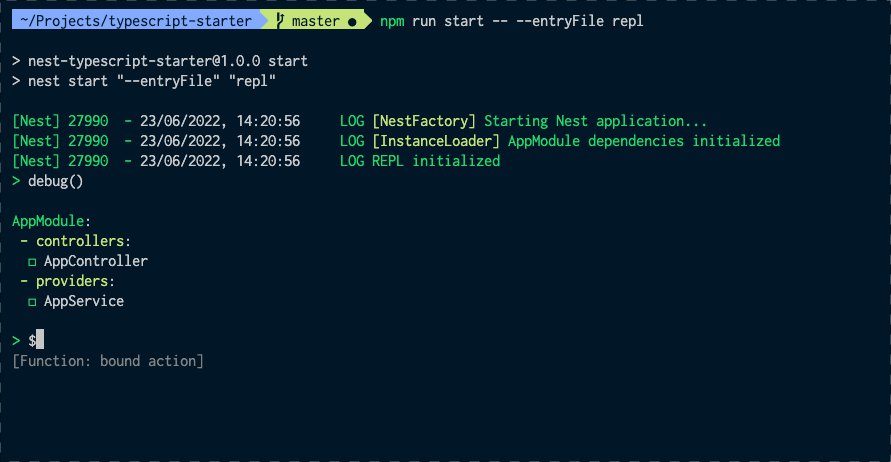
要将所有注册的模块打印为列表,以及它们的控制器和提供程序,使用 debug()。
> debug()
AppModule:
- controllers:
◻ AppController
- providers:
◻ AppService
快速演示

有关现有的预定义本机方法的更多信息,请参阅下面的部分。
本机函数
内置的 NestJS REPL 随附了一些本机函数,在启动 REPL 时全局可用。您可以调用 help() 列出它们。
如果您不记得函数的签名(即:期望的参数和返回类型),您可以调用 <function_name>.help。例如:
> $.help
Retrieves an instance of either injectable or controller, otherwise, throws exception.
Interface: $(token: InjectionToken) => any
这些函数接口是用 TypeScript 函数类型表达式语法编写的。
| 函数 | 描述 | 签名 |
|---|---|---|
debug | 打印所有注册的模块以及它们的控制器和提供程序。 | `debug(moduleCls?: ClassRef |
get 或 $ | 检索可注入或控制器的实例,否则会抛出异常。 | get(token: InjectionToken) => any |
methods | 显示给定提供程序或控制器上所有公共方法。 | `methods(token: ClassRef |
resolve | 解析可注入或控制器的瞬时或请求范围的实例,否则会抛出异常。 | resolve(token: InjectionToken, contextId: any) => Promise<any> |
select | 允许导航模块树,例如,从所选模块中拉出特定实例。 | `select(token: DynamicModule |
观察模式
在开发过程中,运行 REPL 以反映所有代码更改是有用的:
npm run start -- --watch --entryFile repl
这有一个缺陷,每次重新加载后 REPL 的命令历史记录都会被丢弃,这可能会很麻烦。
幸运的是,有一个非常简单的解决方案。修改您的 bootstrap 函数如下:
async function bootstrap(){
const replServer = await repl(AppModule);
replServer.setupHistory(".nestjs_repl_history", (err) => {
if (err) {
console.error(err);
}
});
}
现在,历史记录在运行/重新加载之间得以保留。