入门
欢迎来到 Next.js 文档!
什么是 Next.js?
Next.js 是一个用于构建全栈 Web 应用程序的 React 框架。 您可以使用 React 组件构建用户界面,并使用 Next.js 提供额外的功能和优化。
在底层,Next.js 还抽象并自动配置了用于 React 的工具,如打包、编译等。 这使您能够专注于构建应用程序,而不是花费时间在配置上。
无论您是个体开发者还是大型团队的一部分,Next.js 都可以帮助您构建交互式、动态且快速的 React 应用程序。
主要特点
一些主要的 Next.js 特点包括:
| 特点 | 描述 |
|---|---|
| 路由 | 基于文件系统的路由器, 构建在 Server Components 之上, 支持布局、嵌套路由、加载状态、错误处理等。 |
| 渲染 | 客户端和服务器端渲染, 使用 Client 和 Server Components。 在服务器上通过 Next.js 进行静态和动态渲染进行进一步优化。 在 Edge 和 Node.js 运行时进行流式传输。 |
| 数据获取 | 在Server Components中 使用 async/await进行简化的数据获取,以及用于请求记忆、数据缓存和重新验证的扩展 fetch API。 |
| 样式 | 支持您首选的样式方法, 包括 CSS 模块、Tailwind CSS 和 CSS-in-JS。 |
| 优化 | 图像、字体和脚本优化, 以提高应用程序的核心 Web Vitals 和用户体验。 |
| TypeScript | 对 TypeScript 的改进支持, 具有更好的类型检查和更高效的编译, 以及自定义 TypeScript 插件和类型检查器。 |
如何使用这些文档
在屏幕左侧,您会找到文档导航栏。文档的页面按顺序组织,从基础到高级,因此您可以在构建应用程序时按步骤进行学习。 但是,您也可以按任何顺序阅读它们,或者跳转到适用于您用例的页面。
在屏幕右侧,您会看到一个目录,使在页面的各个部分之间导航更容易。
要开始,请查阅安装指南。
App Router 与 Pages Router Next.js 有两个不同的路由器:App Router 和 Pages Router。 App Router 是一个较新的路由器,允许您使用 React 的最新功能,如 Server Components 和 Streaming。 Pages Router 是最初的 Next.js 路由器,允许您构建服务器渲染的 React 应用程序,并继续支持用于旧版 Next.js 应用程序。
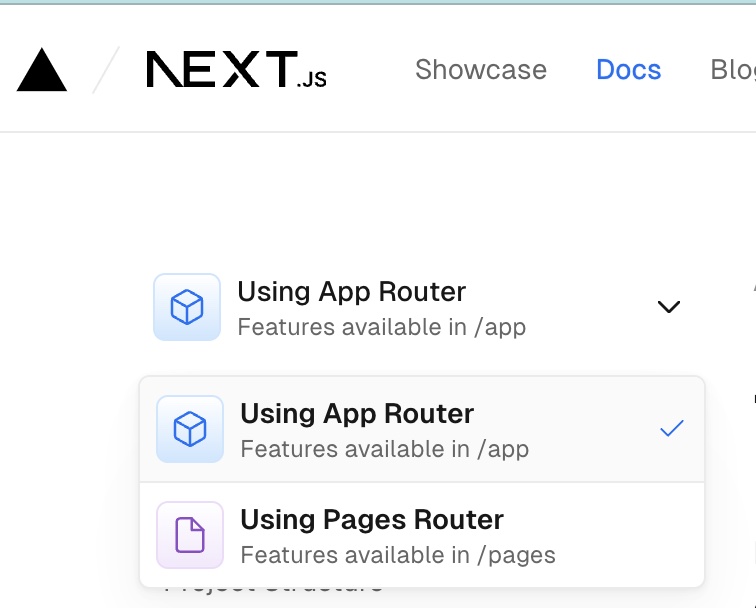
在侧边栏的顶部,您会注意到一个下拉菜单(如下图),允许您在 App Router 和 Pages Router 特性之间切换。 由于每个目录都有独特的功能,因此跟踪选择的选项卡是重要的。

页面顶部的面包屑导航还将指示您当前是查看 App Router 文档还是 Pages Router 文档。
预备知识
虽然我们的文档旨在对初学者友好,但��我们需要建立一个基线,以便文档能够集中在 Next.js 的功能上。 每当引入新概念时,我们将确保提供相关文档的链接。
要充分利用我们的文档,建议您具备基本的 HTML、CSS 和 React 知识。 如果需要复习 React 技能,请查看我们的React 基础课程, 它将为您介绍基础知识。 然后,通过构建一个仪表板应用程序来深入了解 Next.js。